Abstract
본 글은 GeekMasher라는 분이 작성한 CodeQL 소개글에 나온 Javascript CodeQL 스캔 방법을 따라한 게시글이다. Javascript는 Non-Compiled 언어이기 때문에 데이터베이스 구축이 쉽다(아직 C/C++ CodeQL 데이터베이스 구축을 성공하지 못했다...).
How to use JS CodeQL example query
현재 시스템에 세팅된 CodeQL 설정은 아래와 같다.
- Working Dir: ~\Documents\CodeQL
- CodeQL CLI: ~\Documents\CodeQL\codeql-cli
- CodeQL Lib: ~\Documents\CodeQL\codeql-repo (https://github.com/github/codeql)
Create CodeQL database
코드 스캐닝 대상으로 Pixi를 사용한다. Pixi Readme를 보면 취약점을 스캔하는 데 아주 좋은 실험 대상임을 알 수 있다.
> git clone --depth=1 https://github.com/DevSlop/Pixi.git Pixi
CodeQL Database가 저장될 폴더를 만든다.
> mdkir codeql-db
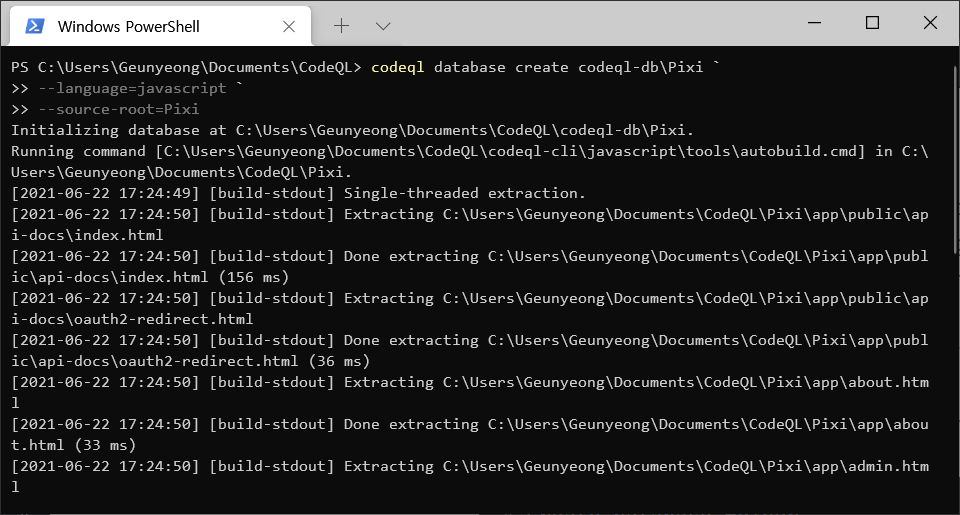
codeql database create 명령을 통해 Pixi 소스에 대한 Javascript 데이터베이스를 만든다.
> codeql database create codeql-db\Pixi `
>> --language=javascript `
>> --source-root=Pixi
데이터베이스가 다 만들어지면 "Successfully created database at ~"라는 메시지가 나타난다.

Run CodeQL query
실행 시켜볼 CodeQL 쿼리는 Reflected XSS를 탐지하는 CodeQL 쿼리다. 쿼리문의 경로는 아래와 같다.
codeql-repo\javascript\ql\src\Security\CWE-079\ReflectedXss.ql
Pixi 데이터베이스를 대상으로 ReflectedXss.ql의 쿼리를 실행한 후 결과를 CSV 포맷으로 Pixi.ReflectedXss.csv에 저장하라는 의미다. 쿼리가 잘 실행됐다면 별다른 에러 메시지 없이 CodeQL CLI가 종료된다.
> codeql database analyze `
>> codeql-db\Pixi `
>> codeql-repo\javascript\ql\src\Security\CWE-079\ReflectedXss.ql `
>> --format=csv `
>> --output=Pixi.ReflectedXss.csv
Result
CSV 포맷으로 출력할 경우 총 9개 컬럼으로 쿼리 결과가 만들어진다. 첫번째부터 순서대로 Name, Description, Severity, Message, Path, Start line, Start column, End line, End column.이다. Name, Description, Severity는 .ql 파일의 메타데이터에 기록된 정보이고, Message는 SELECT를 실행하면서 함께 추가하는 정보다. Path는 발견된 파일의 경로, 나머지는 발견된 파일 내에서 몇번째 줄 몇번째 칸에 존재하는지를 나타낸다.

CSV 파일을 열어보면 따로 컬럼명 없이 데이터가 바로 나타난다. 총 6개의 Reflected XSS 요소가 발견됐으며 모두 app/server.js 파일에 존재한다.

server.js의 218번줄을 찾아가면 사용자로부터 받은 요청을 별다른 필터링 없이 응답 데이터에 삽입해 반환하는 것을 볼 수 있다.

'CodeQL' 카테고리의 다른 글
| #4 CodeQL - 쿼리 파일 작성해서 실행하기 (0) | 2021.09.08 |
|---|---|
| #2 CodeQL - CodeQL CLI 구성 (0) | 2021.07.28 |
| #1 CodeQL - Hello, CodeQL (0) | 2021.06.12 |